Performance of digital applications, as a topic of discussion, has been long existing. However, honestly, the impetus given to performance as a key strategy have drastically increased only in the recent times, thanks to the growing importance of performance as a key factor in search engine optimizations. Every business understands that they should have a high performing website or a mobile app or a digital application that is capable of handling user traffic, irrespective of the size, and providing meaningful user experiences for their users. Measuring performance and optimizing the same is a continuous endeavor. While various performance tools have been used to measure performance of digital assets, one tool that has caught everybody’s attention is Google PageSpeed Insights. In this article, we will explore why marketers should care about Google PageSpeed scores and how it can be used as a guidance in their performance improvement journey.
What Google PageSpeed Insights is all about?
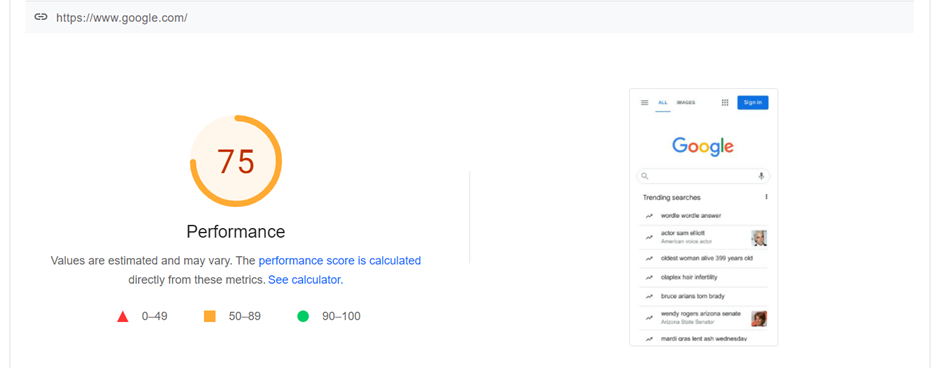
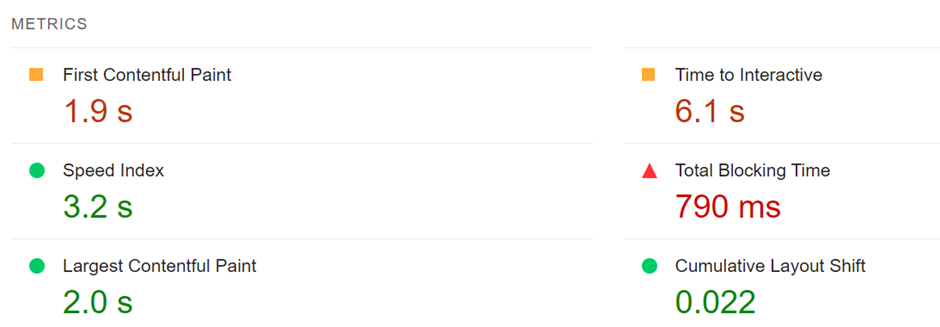
Google PageSpeed Insights is a tool provided by Google that measures performance of a website on both desktop and mobile devices. Underlying the tool is Lighthouse, an open-source tool from Google, which runs different audits including performance and provides an overall score, for both desktop and mobile, based on various assessment metrics including core web vitals.



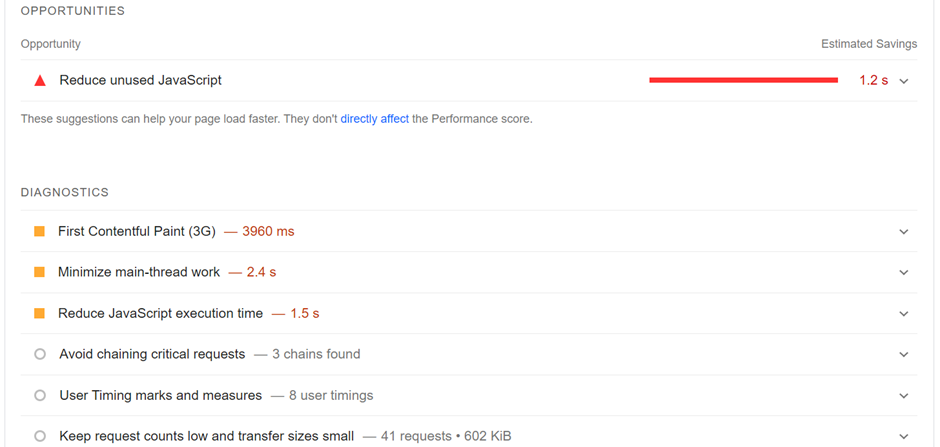
In addition to providing these scores, the tool also provides suggestions/recommendations on how we can improve the same.

Using these guidelines, marketers can build their performance strategies. A word of caution though. Not all recommendations/suggestions might be feasible to achieve for a business. Also, achieving a perfect score should not be the endeavor as that will become a never-ending process with no/minimal results. Marketers should identify and prioritize recommendations that can give maximum return on investment on their SEO and performance efforts.
Core Web Vitals that matter the most
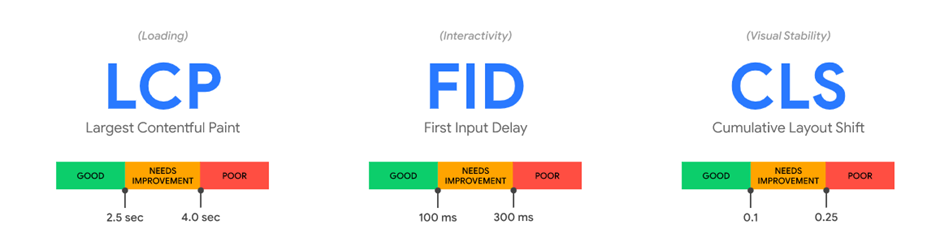
Core web vitals are a subset of web vitals which play a critical role in determining different aspects of performance and user experience. As of today, the important experience aspects that are measured are loading, interactivity and visual stability.

Largest Contentful Paint measures loading performance. It basically captures how long it takes the largest piece of content to appear in a viewport, relative to when the page started loading. This time should be less than 2.5 seconds
First Input Delay measures interactivity. It captures the time the website takes to react to the user’s first interaction (clicking a link or a button etc.). This time should be less than 100 milli seconds.
Cumulative Layout Shift measures visual stability. It captures all the unexpected layout shifts that happens during the lifespan of the page which leads to frustration for users. This score should be less than 0.1.
General recommendations to improve PageSpeed Insight scores
In this section we capture some of the common recommendations for any website which will help marketers improve the PageSpeed Insight scores.
- Eliminating render-blocking resources
- Avoiding chaining critical requests
- Reducing HTTP requests
- Minifying CSS, JS and fonts
- Removing unused CSS and JS
- Minimizing main-thread work
- Reducing JavaScript execution time
- Reducing server response times
- Optimizing images (lossless compression)
- Deferring offscreen images
- Using next-gen image formats
- Avoiding multiple page redirects
- Leveraging caching mechanisms
- Reducing third-party codes as much as possible
- Avoiding excessive DOM size
In Summary
The focus given to performance of digital applications has got a renewed energy in the last few years, thanks to search engines that continue to raise the bar by introducing various parameters, metrics and algorithms that is intended towards making digital applications user-centric. Google PageSpeed Insights is one such interesting tool that can give marketers meaningful and powerful insights for furthering their performance goals. Considered with proper due diligence, the recommendations provided by the tool will help marketers in making their web properties user-centric and engaging.
If you are looking to learn more or want to improve the performance scores of your website, feel free to reach us at info@workiy.com or +1 (778) 798-0252.We are looking forward to supporting you in your performance journey!





